タグマネージャーを使うと作業効率が10分の1に!初心者必見の設定方法

グーグルが無料で提供しているツールの一つにタグマネージャーというツールがあります。
その名前の通り、タグをマネージメントしてくれるツールなのですが、これがとても便利で私は重宝しています。
もしあなたが様々なタグ(CVタグ、GAタグ、その他ツールタグなど)を扱ったことがあるなら分かると思いますが、タグを設置して管理していくのって大変ですよね。
「GAのタグ」「アドワーズのCVタグ」「アドワーズの会員登録タグ」
「ヤフー広告のCVタグ」「ヤフーの会員登録タグ」「ヒートマップツールのタグ」
「各種ASPが発行してるタグ」「Facebookのピクセルタグ」「グーグルオプティマイザーのタグ」
「サーチコンソール」「各種リマーケティングタグ」
こんなタグをヘッダーに入れていき、それを管理していく…ややこしいし労力でしかありません!
ただタグマネージャーはこれらの問題を全て解消してくれるものと言えます。
なぜならタグマネージャーのタグを一つ入れておけば、以上全てのタグをタグマネージャーの管理画面上から挿入していくことが出来るからです。
つまりあなたはもうヘッダーの中身をいじることなく、ポンポンとタグを設置していくことが出来るようになるということです。
今回は超初心者用に設置から運用までを細かく書いていきたいと思います。
1・タグマネージャーのアカウントを作る
まずはタグマネージャーのアカウントを作成しましょう。
https://tagmanager.google.com/にアクセスするとこのようなページになります。

アカウント名は適当で大丈夫です。分かりやすいように自分の会社名などが良いでしょう。
国は日本在住だと思うので、日本を選択します。「Google や他の人と匿名でデータを共有」という項目がありますが、それはお任せします。
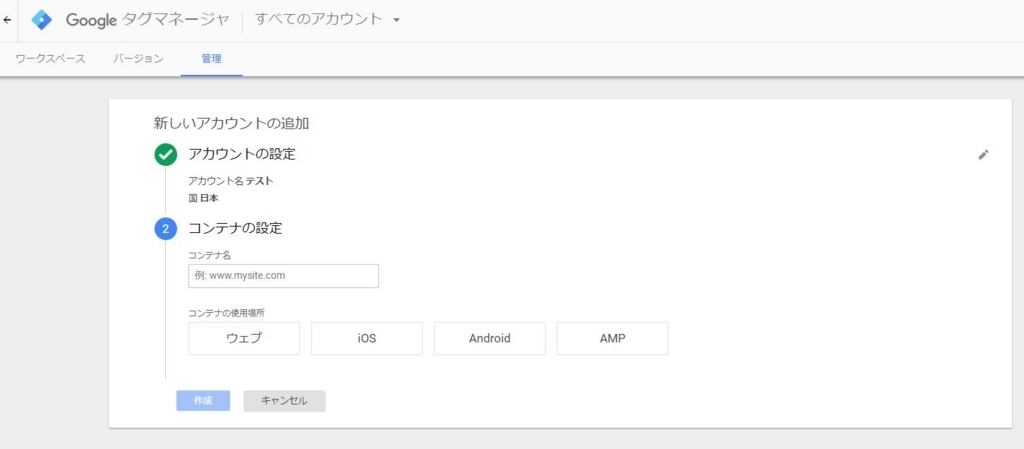
そのまま「続行」を押すと、このような画面になります。

コンテナ名はサイトのドメインを。
コンテナの使用場所はウェブサイトならウェブサイトを選択してください。
IOSなどはアプリ系を意味していて、AMPは新しい項目です。
AMPをご存知でしょうか?GoogleとTwitterで共同開発された新しいフレームワークのことを言います。
モバイル端末でウェブページを高速表示する規格なのですが、これはかなり便利です。
例えばこれがそうです。

こういうページをご覧になったことがありませんか?
雷のようなマークがついているのが分かると思いますが、こちらのマークがついているのがAMP対応のサイトです。
実際読み込んでみるとかなり早いのが分かると思います。ニュース系のサイトなどはいち早く対応していますので、「ニュース」と検索するとAMPのサイトの速さを体感して頂けると思います。
ちょっと話が脱線しましたが、以上の中からコンテナの使用場所を選択してください。
そのまま続行すると利用規約同意画面が出てきます。英語やスペイン語などの項目がありますが、日本語の項目が無いため私には何が書かれているのか分かりませんwww
ただ「はい」を選ばないと使えないので、とりあえず「はい」を選びましょう。勝手に費用が掛かることはありませんので、ご安心下さい。
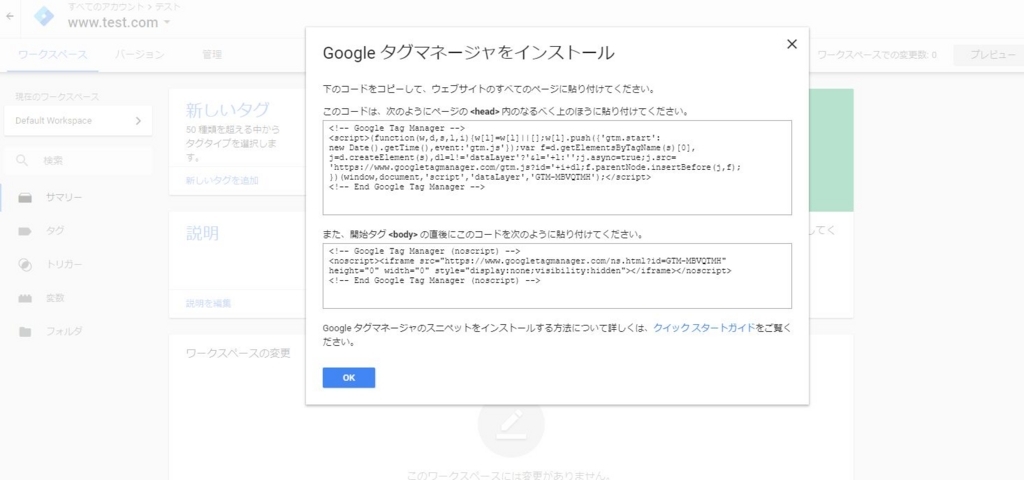
「はい」を押すと、このようなページが出てきます。

<head>内と<body>内の両方にタグを入れる必要があります。
もし各ページごとにヘッダーを変えていたり、ボディが変わっている場合は、「タグが入ったページ」を用意して各ヘッダーやボディーにインクルードする方法もありますが、
ここでご説明すると、また難しくなってしまう為、次回以降のタイミングでご紹介したいと思います。
タグを設置したら第一段階は完了です。ここまでも難しく感じるかもしれませんが、慣れれば5分で出来るようになる設定ですし、全く難しくありませんので一つ一つ行ってみて下さい。
2・タグマネージャーを使いタグを設置していく
では実際にタグを設置していきましょう。タグを設置する方法は難しくありません。

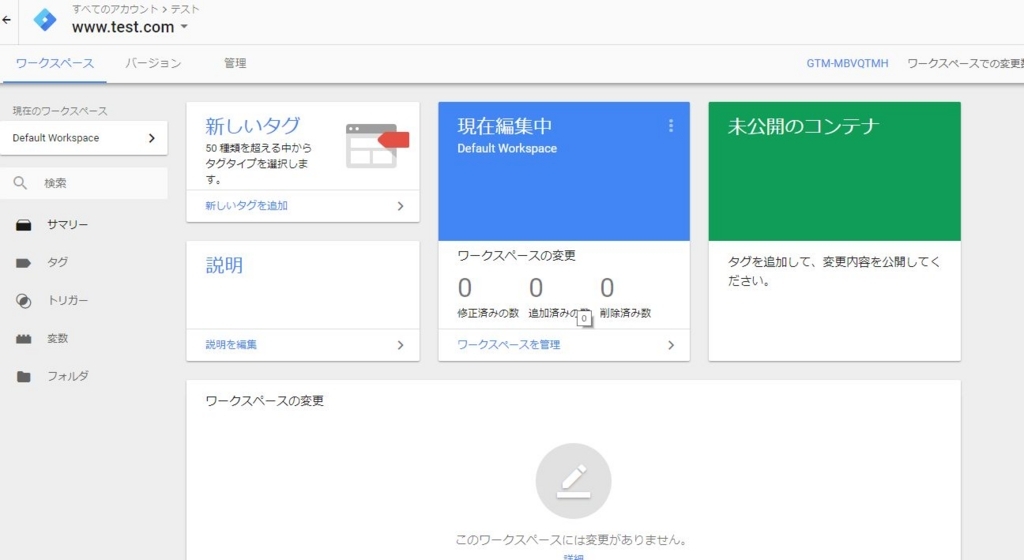
こちらの画面に「新しいタグを追加」という項目がありますので、クリックしましょう。
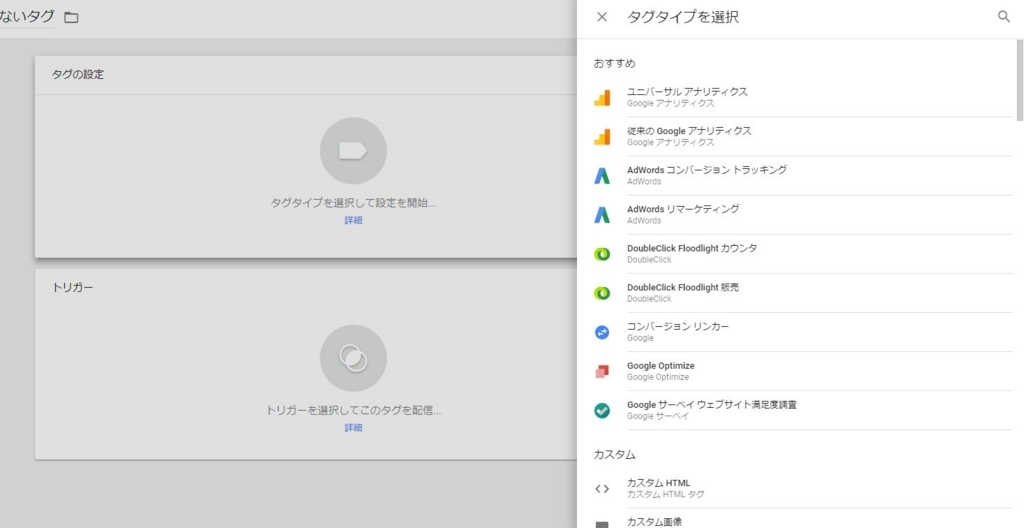
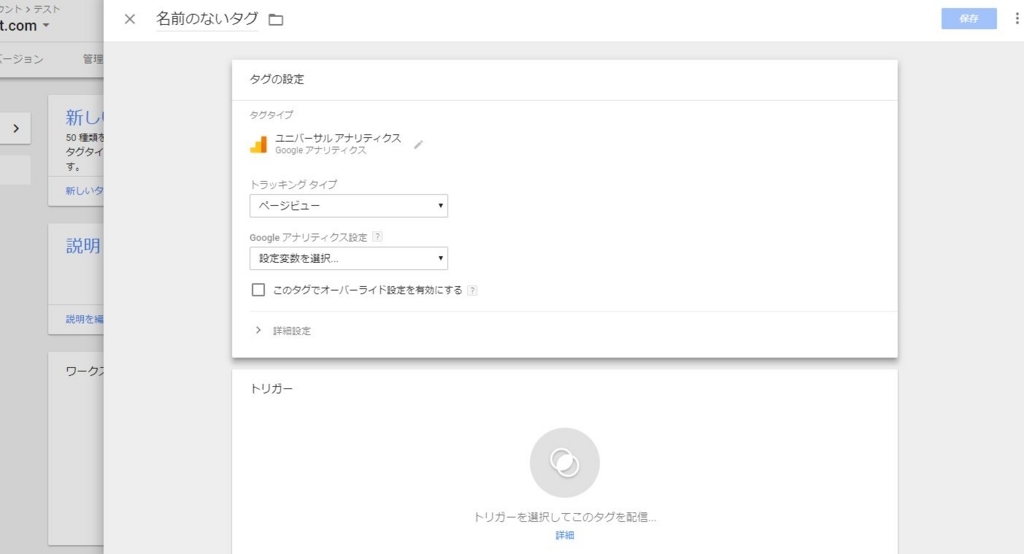
すると右側からスーと画面が出てきます。そしてこのままタグの設定をクリックすると、このような画面が出てきます。

ここでは試しにユニバーサルアナリティクスを設置してみましょう。これはグーグルアナリティクスの事となります。
ユニバーサルアナリティクスをクリックすると、このような画面になります。

上記項目がいくつかありますが、「Google アナリティクス設定」を選択してください。選択するとプルダウンしますので、「新しい変数」を選択しましょう。
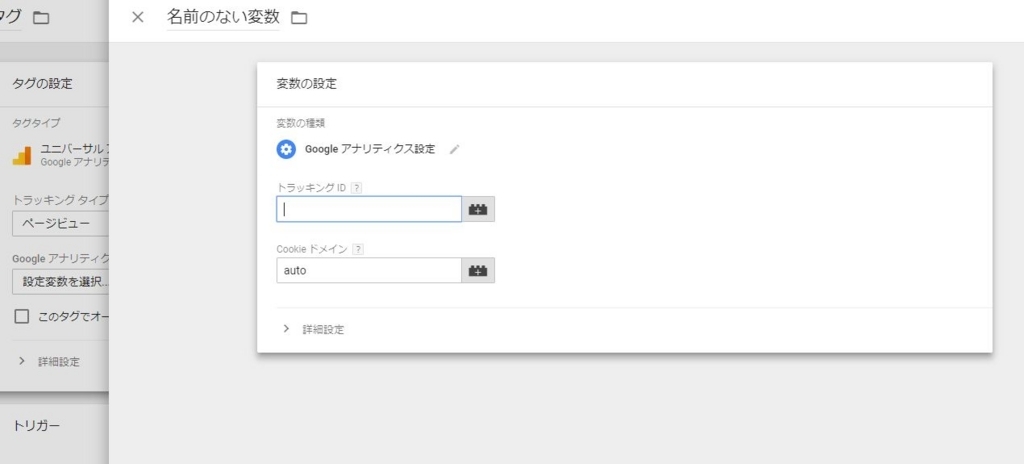
するとこのような画面になります。

トラッキングIDを入れて頂きたいのですが、これはGAのIDとなります。よって一度別タブでGAを開いてください。
トラッキングIDの確認方法ですが、下記の通りとなります。
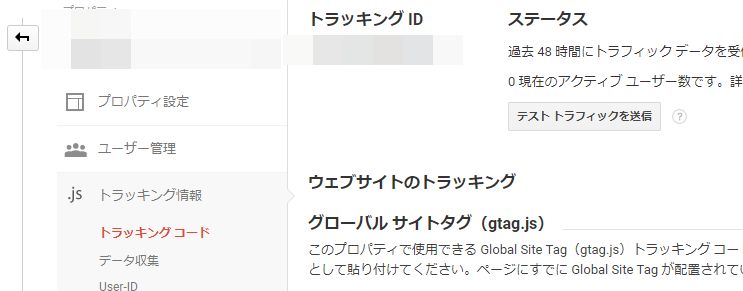
1・左バーの一番下の管理をクリック
2・プロパティのトラッキング情報
3・トラッキングコード
と順番に選択して頂くと、このような画面が出てきます。

これがトラッキングIDとなります。UA-×××××××××-×というのがトラッキングIDです。こちらを先ほどのタグマネージャーのトラッキングIDに入力してください。
入力して頂ければ完了です。
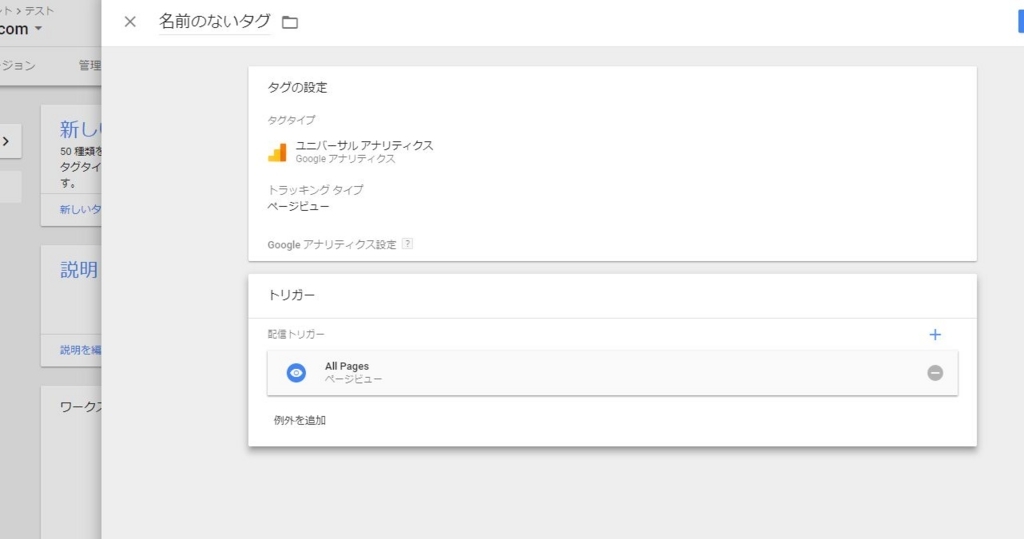
次はトリガーを選択しましょう。トリガーを選択すると、再度右からスーと画面が出てきて「All Pages」という項目が出てきます。「All Pages」を選択した画面が下記となります。

ここまで出来たら、保存を押してください。これで9割方完了です。
後は公開をするだけです。

公開すればGAの設置が完了します。とても簡単ですよね?
これがタグマネージャーの便利さです。あとはほかのタグの設定方法もご紹介したいと思います。
3・タグマネージャーのカスタムHTML

上記のようにグーグル関連のタグであれば、簡単に設置が可能となります。それこそGAのように出来るのですが、Facebookのタグやヒートマップツールなどの項目はありません。
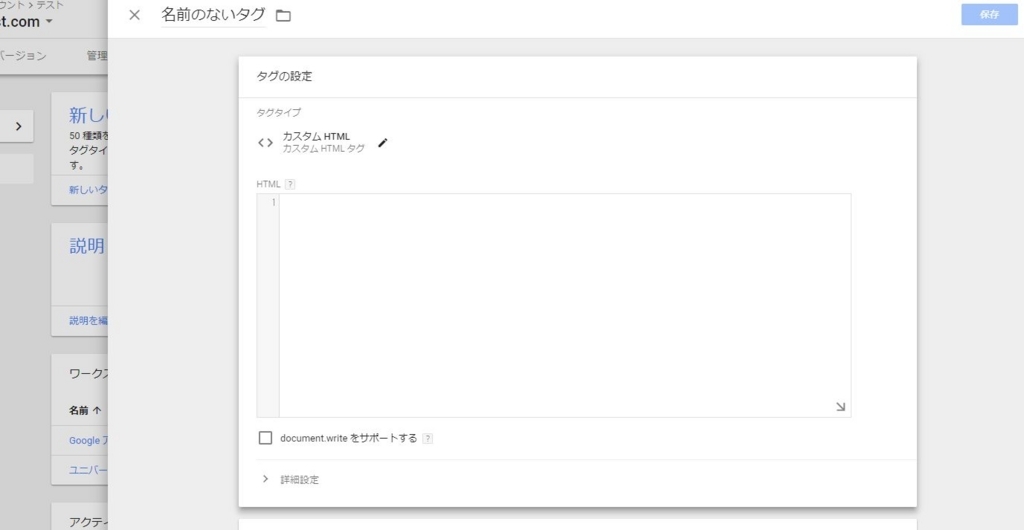
その際使うのが、カスタムHTMLです。カスタムHTMLをクリックすると以下のような画面になります。

後は簡単です。この項目の中にタグを入れ、GAのようにトリガーを選び、保存をして、公開をすればタグが設置されます。
タグの名前も変更が可能ですし、タグのオンオフも設定が可能です。
今何が動いているのか分かりやすい為、是非タグマネージャーを導入してみましょう。
タグマネージャーのメリット/デメリット
これだけ便利なタグマネージャーですが、メリットとデメリットがあります。
そのメリットを踏まえ、使う使わないは判断された方が良いでしょう。
メリット1:便利
上記でも記載しましたが、タグを一括で可視化出来る為、とても便利です。
タグが多くなってくると、本当に管理が大変です。私は今までに26個のタグが入っているサイトの整理を依頼されたことがあります。
そのサイトはダイエット商材などを売っているサイトだったのですが、
アナリティクス、アドワーズのCVタグ、ヤフー広告のCVタグ、ヒートマップタグ、FBピクセルタグ、各社ASPのタグ、チャットツールタグ、サイト分析ツールタグ
などなど、いろんなタグがいろんな所にあって(フッター内とか…)本当に苦労しました。
なんでも担当者がコロコロ変わり、社内に知識のある方がいなかったそうですが、それにしても…
なんでご依頼を頂くようになったかというと、ある日突然チャットツールが使えなくなったり、ASPのタグが動かなくなったからです。
その前からもたまにタグが暴走していたようで、たまにチャットツールがバグっていたり、CVが無いのに勝手にCVが計測されていたそうです。
ただ今までは時間が経てば直っていたようで、放置されていたと聞きました。
今回もすぐに直るかなと思い、2日待っていたそうですが、一向に直る気配がなく、社内で6時間色々試した結果「外注しよう!」ということになり、
今でも広告のお仕事を頂いている社長さん経由でご相談を頂きました。
タグが使えなくなっていた理由は、HTMLが改変されていたからでした。
誰がいじったのか分かりませんが、悪意を持って誰かがいじったのか、誰かが誤っていじってしまったのか…
まあ私にはあまり関係ない事だったので、HTMLを修正しました。
それで終わらせることも出来たのですが、かねてよりサイトの表示スピードが遅く、改善したいと思っていたそうで、
同時に修正をさせていただきました。
サイトの読み込みスピードはタグや引っ張ってくる「もの」や動画、写真などに起因します。
それらを少し整理してあげて、画像や動画などを縮小したり、縮小出来ない場合は、「最適な場所」に移動させてあげるだけで読み込みスピードは劇的に変わります。
全10時間ほどかけてサイトを変えた結果、読み込みスピードが1.8倍も良くなり、CVRが2倍も良くなったそうです。
そのサイトを運営している社長さんも大変驚いていました。
この事件からそのサイトの運営と教育を委託され、週に1回5時間でサイトの分析と教育をさせて頂いています。
もちろんそのサイトにはタグマネージャーを使わせて頂いています。
タグマネージャーの使い方は2時間もあれば、全てを教えられるので、今その社内にはタグを管理できる人間が6名もいます。
0名が6名にもなったのですから、今後はタグで悩むこともなくなってくるでしょう。
ちょっと長々と書かせて頂きましたが、要は何が言いたいのかというと、次の項目です。
メリット2:簡単に使えるし、覚えられる
簡単に使えるし覚えられます。
上記でご説明した通りです。2時間もあればマスター出来ます。
しかもタグマネージャーが分かる人間であれば、簡単に何のタグがサイトに入っているのかも分かる為、
もし急な異動や退職などがあった場合でも問題なく引き継げます。
それくらい覚える価値があるものだと言えるでしょう。
メリット3:グーグルのサービスとの連携が簡単
GAのタグの設置でもご説明したように、簡単なステップでタグが設置出来ます。
本当に簡単すぎて驚かれることでしょう。アドワーズなどの設定も簡単に出来ます。
メリット4:サイトの移行が楽になる
何といってもこのメリットは大きいです!
これまでECサイトのシステム移行を十数回は携わっています。中でも一番の問題はタグの入れ替えです。
旧サイトで使っていたタグをそのまま新サイトにもっていかないとなりませんが、量が多いと一苦労です。
しかしもしタグマネージャーを入れておけば、サイトが移行しても新サイト側にタグマネージャーを入れておけば良いだけになります。
以上メリットを色々書いてきましたが、もちろんデメリットもあります。
デメリット1:全てのタグを埋め込めるわけではない
注意する点として全てのタグを埋め込めるわけではないという問題があります。
と言いますのも「同期処理が必要なタグ」に関してはタグマネージャーで扱うことが出来なくなっています。
ただ、正直申し上げると「同期処理が必要なタグ」は今は少なくなって来ています。
以前はA/Bテストが出来ないという問題がありましたが、今はグーグルオプティマイザーがタグマネージャーで設定できる為、今はそこまで神経質になる必要はないでしょう。
しかし特殊なタグを設置する場合は動かない場合もあるので、注意が必要です。
デメリット2:タグの調整が必要な場合は使えない
GAの部分でもご説明しましたが、GAであればトラッキングIDが分かれば設置が可能だとご説明しました。
しかしこの場合、GAタグの調整が出来ません。Eコマース機能を使う場合は、GAタグに追記する必要がありますし、
「何秒間サイトに滞在していたら直帰とカウントしない」などタグの調整が出来ません。
よってタグをいじったりしないとならない場合は、カスタムHTMLなどを使うか、タグマネージャーを使わないという選択が必要になってきます。
デメリット3:CVタグが使えない
個人的にこれが一番のデメリットだと思っています。CVタグが使えません。
いえ、全てが全て使えないというわけではありませんが、一部のシステムで使えません。
例えば私はMakeShopというASPカートを使っているサイトをいじったことがあるのですが、
サンキューページが他社管理下にあり、タグマネージャーが使えませんでした。
もちろんタグの設置は出来ましたが、そういうサイトの場合、タグマネージャー自体を使わない方が良いんだなと勉強になりました。
以上がデメリットとなります。
色々書きましたが、タグマネージャーはあくまでツールです。
使っても使わなくても良いと思います。一人でサイトを管理するなら使う必要はないでしょう。
ただチームで管理したり、会社で管理する場合は使った方が良いと思います。
最初の設定さえしてしまえば、あとはタグを追加していくだけですし、後輩にも教えやすいですからね。
トリガーの設定は面倒ですが、やっておけばあとは簡単にタグを設置していけます。
そういう意味でも、是非ご利用を検討してみてください。
ここまで結構真面目な話が続いているので、次回はちょっと過去の失敗例をご紹介したいと思います。
失敗を活かし、成功へつなげることはとても重要なことです。
私もあらゆる失敗をしてきて、冷や汗をかいたりしたものです。
ただ失敗しないと分からないことはたくさんあります。よってそれを共有しますので、是非同じ失敗はしないで頂ければと思います。